前端工程师的缺乏问题几乎蔓延到整个互联网行业,从刚起步的创业公司,到上市公司乃至巨头,这个问题都存在着。没错,优秀的前端工程师简直比大熊猫还稀少。
每天,HR 群都有人在吐槽招不到靠谱的前端工程师。实话说对这些需求,招聘网站也无能为力:在供不应求的前端招聘市场上,优秀的前端工程师才是有话语权的那一方。
在国外,前端工程师一样是需求旺盛、供不应求的香饽饽。
举个例子,根据
http://indeed.com** 抓取的数千家网站的职位显示:目前前端的热门岗位——「HTML5」是需求增长最快的开发岗位,在所有开发职位中排名第一,MongoDB 和 iOS 紧随其后位列第二、第三。

HTML5 可以说是最热门的前端岗位了,在 2010 年和 2014 年底有两次爆发性增长,现在在美国的岗位需求甚至超过了iOS。
市场上优秀的前端工程师相对较缺少,是一个世界性难题。
原因一:前端相对来说是一个新领域,当今的web需求要求更多的工程师供应。
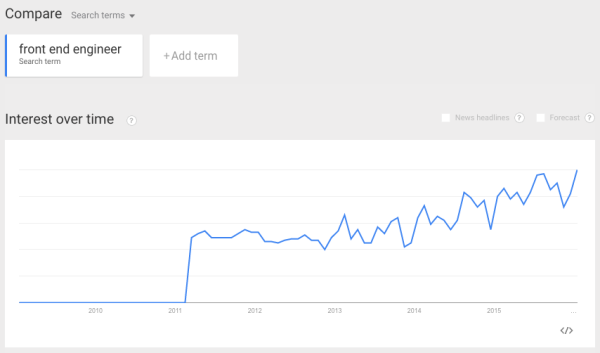
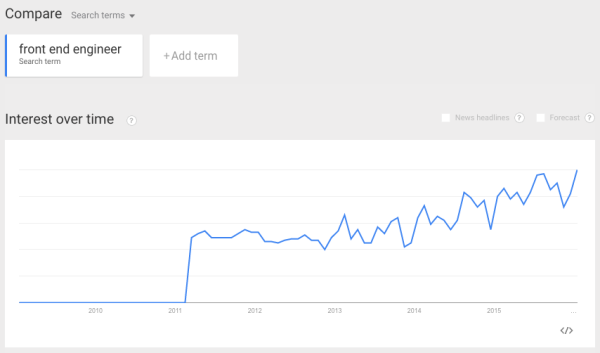
可能很多人认为前端开发和 web 开发类似,而 web 开发已经有20多年的历史,所以前端并不是一个新领域。然而,前端工程师的概念中的「接口技术实现和用户体验作为一个专业的工作领域」,却无疑是很新的。大概几年前,前端开发的技术增长迅猛,如下图所示:

过去几年前端工程师的可视化增长趋势 by Google Trends
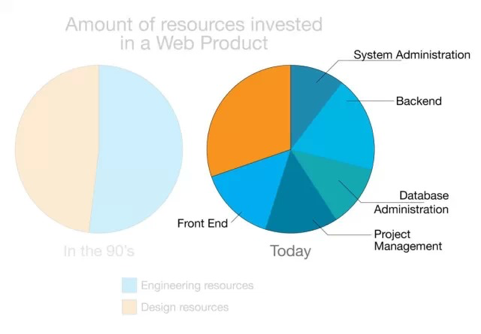
至少15年以前,web 的视觉设计和技术实现所需要的资源是平均分配的。随着网站的发展——网站不仅是一个登录页面,工程资源的需求越来越明显。人们开始专门学习网站专用的 JS、后端技术、UX、数据库,甚至系统设计。
今天,一个像 AirBnB/Facebook/Quora 的 Web 应用程序,投入的工程资源比设计资源多得多。换句话说,如今,做出网页的视觉设计比技术实现要更快,所以当今的web需求要求更多的工程师供应。
现在,一位合格的前端工程师,必须对视觉设计有兴趣(或者乐于做一个受虐狂▼)。

很显然,要处理大量的 Web 应用程序需求,技术任务就要进行分类,以便于多人同时处理网站请求。事实上现在已经不可能一个人快速地解决所有的技术细节了。 现在还有一类人是独自处理一个 Web 应用程序的所有问题,即「全栈工程师」,但是优秀的全栈工程师同样如大熊猫一般数量稀少。

现在,一个创业公司想要成功,几乎要覆盖一个 Web 应用程序的诸多技术方面:前端、后台、DBA、运营等。虽然已经有一些服务可以让企业购买登陆页面的前端模块和组件;但是如果你想要创造一些真正的 Web 应用程序,除了求助前端工程师,别无他法,就像你要创立一个品牌你也绕不开请一位设计师一样。
原因二:对前端,普遍存在巨大的误解,其实前端一点也不简单
大多人都认为前端开发是一个「相对于其他技术来说更简单的技术」,在他们心中的前端工程师是这样工作的:
把 Photoshop 文件、图片或者线框放进一个网页;
偶尔设计 Photoshop 文件、图片或者线框;
用 JS 编程,为网页制作动画、过渡效果;
用 HTML 和 CSS 编程,确定网页的内容和形式。
事实上,前端工程师在做的是:
在设计师和工程师之间创建可视化的语言;
用可视化的设计,定义一组代表内容、品牌和功能的组件;
为 Web 应用程序的公约、框架、需求、可视化的语言和规格设定底线;
定义 Web 应用程序的设备、浏览器、屏幕、动画的范围;
开发一个质量保证指南来确保品牌忠诚度、代码质量、产品标准;
为 Web 应用程序设定适当的行距、字体、标题、图标、边距、填充等等;
为 Web 应用程序设定多种分辨率的图像,设备为主的实体模型,同时维护设计指南;
用 account semantics, accessibility, SEO, schemas ,microformats 标记 Web 应用程序;
用一种友好的,消耗小的,设备和客户端感知的方式连接 API,获取内容;
开发客户端代码来显示流畅的动画、过渡、延迟加载、交互、应用工作流程,大多数时间用来考虑渐进增强和向后兼容的标准;
保证后台连接安全,采取跨地资源共享(CORS)的程序考虑,防止跨站点脚本(XSS)和跨站点请求伪造(CSRF) ;
最重要的是,尽管有严格的期限、利益相关者的要求,以及设备的限制,无论现在还是将来永远是「客户第一」。
为了实现上述目标,前端工程师采用了从可视化到编程的多种工具 ,甚至有时要照顾市场、 UX 到内容等等。
原因三:大量糟糕前端工程师的存在,扰乱了市场
这或许是难以招到优秀前端工程师最明显的原因。由于前端工程师的入门门槛非常低,JS、CSS、HTML并不是很难入门掌握的语言,似乎只要花一点时间,无论是谁,都可以通过网上教程或者书本入门。对的,前端工程师市场就是被这些浅尝辄止的家伙搞坏的。
糟糕的前端工程师:
1. JavaScript 类库乱用,对 JavaScript 本身并不了解,什么地方都用 jQuery;
2. 滥用 JavaScript 插件,看都不看看就把别人的代码拿过来用,比如说;
3. 不看需求,不做任何的比较和测试,就把CSS 框架加到项目中,但只用了其中 5% 的功能;
4. 认为添加个 CSS Framework,网站就可以变成“响应式的”,或者 响应式就像是一些小作料,随便就可以加入到一个网页应用中;
5. 嘴上喊着“响应式的 Web 设计”,但服务端技术一点都不懂;
6. 编写的 CSS 没有任何规范标准,不使用任何预处理器,也没有最佳实践。CSS 代码中充满了过度使用的选择器、ID、神奇的数字以及 !important;
7. 不关心代码的性能和内存泄露(什么是真正的内存泄露也不清楚),不会对代码进行性能测试;
8. 对产品没有任何的衡量指标,或者把“在我的电脑/浏览器/移动设备上可以工作”为指标;
9. 忽视30年的软件工程实践,毫无章法的开发软件。
要知道,入门容易精通难,计算机和软件的基础对你用 JS 或浏览器编程都非常重要。web 可能是最有影响力的平台和环境之一,在那里执行的程序必须被小心对待。一位优秀的前端工程师不仅要考虑 web 技术和语言,并且还要了解所有不同的组件、系统和概念。
顶级前端工程师需要具备的经验和最佳实践(这才是市场急需的前端):
了解 DNS 解析,充分利用 CDN,使用多个域名来完成资源的请求以缩短加载时间;
设置 HTTP Headers(Expires, Cache-Control, If-Modified-Since);
遵循 Steve Souders 给出的全部规则(High Performance Websites)
知道如何解决 PageSpeed、YSlow、Chrome Dev Tools Audit、Chrome Dev Tools Timeline 显示的所有问题;
知道什么任务该放在服务端,什么任务该放在客户端;
知道使用缓存,DNS 预取和资源预加载技巧;
精通 JavaScript,知道何时自己写何时借组别人的框架或代码,优劣明辨;
熟练使用现代 MVC JavaScript 框架(例如 AngularJS EmberJS React 等),图形库(D3、SnapSVG 等),DOM 操作类库(jQuery、Zepto 等),惰性加载或者模块管理类库(例如 RequireJS、CommonJS 等),任务调用工具(例如 Grunt Gulp 等),包管理工具(Bower Componentjs)以及测试工具(Protractor、Selenium 等);
掌握图片的格式,每种格式的优点,适用的场景;知道图片优化技巧以及加载策略(雪碧图、懒加载、缓存刷新以及 PNG 交错);
熟悉 CSS 标准、最新的转换工具积极策略规范(比如 BEM、SMACSS、OOCSS 等);
JavaScript 的计算机科学(内存管理、单进程特性、垃圾回收算法、定时器、作用域、提升以及设计模式)。
换句话说,如果说精通 HTML+CSS+JS,了解后端知识,只是60分的合格前端;那么要想成为受追捧、拿高薪的80分优秀前端,要对业务需求和、架构设计有真正的运用;而100分的顶级前端,则必须要能够兼顾技术和设计,更接近「以前端开发为主的全栈工程师」了。
市场不是缺少前端,而是缺少优秀的前端工程师
现在,前端工程师终于在 web 中占有了一席之地。随着多设备、浏览器和Web标准的演变革命,前端正在成为兼顾逻辑、性能、交互、体验的综合性岗位。
虽然现在互联网行业普遍缺少前端工程师,但是我们相信越来越多的人将会加入前端的大军。不仅是因为大多数前端工作提供的优渥薪水和办公环境,也是因为web中的前端编程变得越来越有挑战和意义。
思诚科技旗下思诚New学堂web前端工程师也是备受企业青睐的人才,所以,掌握web全栈开发,你也就成为了互联网巨头们的争夺对象。
思诚New学堂全栈开发工程师实训课程,结合Oracle最新前端开发技术。同时,在行内率先引入Maven、GitHub、VueJS、AngularJS、微信小程序等当前主流项目管理平台和前端框架技术,助你高薪就业。